I used to brag about Arduino YUN being the IoT enabler. Then came along super cheap ESP8266 but there was an entry barrier to using it as it seemed like someone who is proficient in Electronics only could make it work. Then came companies like Adafruit, Sparkfun, etc who spoon fed the makers with a version of ESP8266 suitable to their skill level. Prior to this I wanted to experiment with it but never did. Then I procured 3 Adafruit ESP8266 Huzzahs and played with LUA programming. Arduino IDE supporting the ESP8266 was icing on the cake as anyone who has worked on Arduino could now work on ESP8266.
Although I have a degree in Electronics Engineering and have done programming in school and college, I have never worked in that field as I work on Computer Networks. I consider makers to be “Jack of all trade, Master of one”, so rather than learning all technologies associated with making, it is helpful if you get related stuff from people who have already done it. So when I find something which has not been documented and can be helpful to others, I write about it. If you have read my post on “Control Input Output of Arduino Yun with AJAX“, I wish to achieve something similar in this article. This post could not have been possible without the help of “ESP8266 Tutorial” as working with YUN HTML is easier than working with HTML on ESP8266. YUN has a separate HTML file and INO file. ESP8266 is having just one file and to put tons of HTML code in it is difficult. The above mentioned article describes how to easily do that.
Inputs and Outputs to the ESP8266
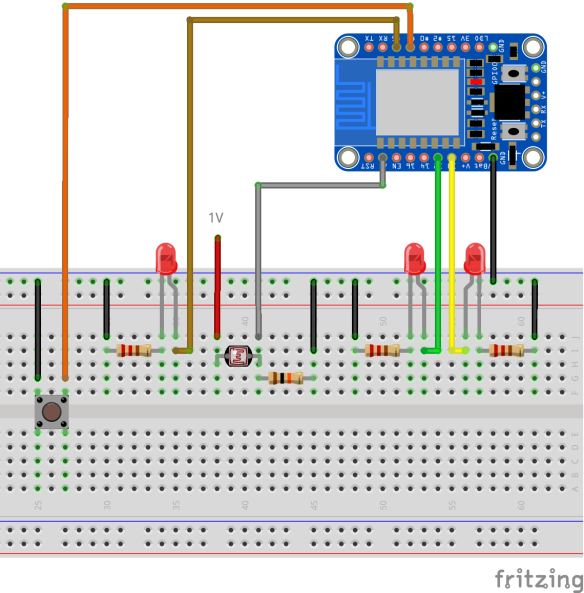
We will use one Digital Input, one Analog Input, One PWM Output and couple of Digital Outputs. I will not go into much details as to how to use the inputs and outputs as if you have reached this stage, then you probably know how to program inputs and outputs and the way they are connected to the ESP8266. All the components are basic so you should easily have it.
1) Digital Input: Pin 4 of the ESP8266 will be used as a digital input. This means that pin 4 will sense a 1 or a 0 on the pin. Depending on the input, the text of the output on the web page will change asynchronously i.e. without page reload. For this purpose, we will use a simple push button switch. When pressed, the output will be OFF as it is connected to GND and when released, the output will be ON due to Input Pullup.
2) Digital Output: We will use LEDs connected to pin 12 and pin 13 as output. Depending upon the input we provide to the ESP8266 via the web interface, the LEDs will be either ON or OFF. Also, the text below buttons 12 and 13 will be either ON or OFF depending on the actual state of the LEDs.
3) Analog Input: ESP8266 has only one analog sensing pins denoted as A and used in IDE as A0. We will connect an LDR to it. This will give varying values depending upon the brightness around it. The Analog input is limited to 1V so you to scale down the analog signal accordingly.
4) Analog Output: We will connect another LED to pin 5 of the ESP8266. The way ESP8266 provides analog output is through PWM which means when we change the value of the input on the web interface, the Duty cycle of the Pulse Width Modulated signal changes hence giving the effective output of analog change. When we change the slider on the page, the brightness of the LED will change.
The Web Interface
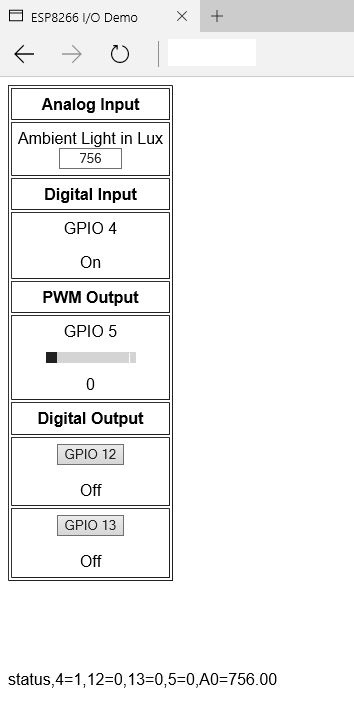
The Web Interface consists of either user input to the ESP8266 or change in the status in web page depending on status of pins.
Analog Input: The text box field will reflect the values of the Ambient Light brightness in Lux.
Digital Input: This value will change from Off to On depending upon the status of the Digital pin 4.
PWM Output: PWM output from a pin has a value ranging from 0 to 255. The slider sets the value of Pin 5 from 0 to 255. Also, the text below it shows the current value of the output.
Digital Output: We have used Pin 12 and 13 as output on ESP8266. The output will change depending upon what we do to the GPIO 12 and 13 on the page. If we click the button once, the output on the pin will toggle to digital one and the button text below will change to On. Click once again and it will toggle the pin to digital zero and reflect the change on the page by turning button text Off.
Project Files
You can find the INO file here and the library file here.
Usage of files
Opening and saving the INO file will create a folder for itself in Arduino folder. You will have to copy the folder indexl (containing the indexl.h file) in the Arduino Libraries folder.
Demo of the Project (Watch it in Full screen and Full HD)
HTML Code of Web page explained
The HTML code is present in the indexl.h file in a format which can be understood by the ESP8266. We will take snippets of the code and discuss it here. First we will look into the code that makes the page. We will not go into the details as to the formatting, just the things which form part of the interaction.
<input type=”text” style=”text-align: center;” name=”analog” id=”analog0″ value=”0″ size=”6″ readonly/>
This is the text box below “Ambient Light in Lux”. The important thing to note here is the id and the value. The script requires that we have an id and a value so that we could reference it into a script and change its value.
<p id=”text4″>Off</p>
This is the text below GPIO 4. The current text is On but as soon as the script will run and the status of pin 4 will change to 0 depending on push button press, the text will be replaced by Off. The script will reference the id of text4 to change the text.
<input type=”hidden” name=”pin” value=”5″ id=”pin5″ />
<input type=”range” style=”width: 90px; height: 30px;” id=”dac5″ min=”0″ max=”255″ value=”0″ step=”1″ onchange=”sendDac(document.getElementById(‘pin5’).value,
this.value);”/>
<span id=”valueDac5″>0</span>
These codes are representing the GPIO 5 slider. The first field is hidden which means you will not see anything about it but it is important because it has a value and an id which will be referenced later. The second line is the code of the slider as depicted by the input=range. The starting value is 0 and the ending value is 255 and the step is 1. 0 to 255 represents the values PWM can take. Also, moving the slider will cause an event “sendDAC” which will send the current value of the slider with the value of pin5 to the script. We will discuss the scripts later on. valueDac5 (the number below the slider) currently has a value of 0 but will be replaced by another value depending upon the output of the script.
<input type=”hidden” name=”pin” value=”12″ id=”pin12″ />
<input type=”hidden” name=”action” value=”0″ id=”action12″ />
<button onclick=”sendbutton(document.getElementById(‘pin12’).value,document.getElementById(‘action12’).value);”/>GPIO 12</button>
<p id=”text12″>Off</p></td>
The code above represents the Digital output pin 12. The first line represents the value of pin12 to be referenced later. The second line represents the action that will be taken when we click the button. The action will be either 0 or 1. Initially the text below the button will be Off as the value of action12 is 0. Later on, the text will change to On as we click the button triggering the event “sendbutton” which sends the value of pin12 and the value of action12 to the script.
<p id=”description”> – </p>
There will be many times we will get response from the ESP8266 and we will place that in the id description so that we can see the communication.
Now that we are done with the way the page looks and acts, let us take a look at the way the page will behave when it receives the events.
Code for Auto update of Status
window.onload=Pinstatus;
function Pinstatus(){
morestatus();
}
The above portion is the script part of the html code. When the window will load in a user PC, the “Pinstatus” script will run. This script calls another script “morestatus”.
function morestatus(){
setTimeout(morestatus, 4000);
document.getElementById(“description”).innerHTML = “Processing Status”;
server = “status/99”;
request = new XMLHttpRequest();
request.onreadystatechange = updateasyncstatus;
request.open(“GET”, server, true);
request.send(null);
}
The timeout on the script causes it to run every 4 seconds. You remember the description field in the previous section at the end. That description will be replaced by “Processing Status” in the page by the innerHTML attribute. The “request = new XMLHttpRequest()”creates a new request and on a state change, it calls another script “updateasyncstatus”. “request.open(“GET”, server, true)” creates a GET request with a value of server which in total amounts to “http://ip address of ESP8266/status/99”. Also, the true indicates that it is an Asynchronous request which means the page will not required to be reloaded. “request.send(null)” sends the created request to the ESP8266.
The script updateasyncstatus updates the state of the page i.e. all the parameters we were talking about before – the text, text boxes, the sliders, etc.
function updateasyncstatus(){
if ((request.readyState == 4) && (request.status == 200))
{
result = request.responseText; //result will store the response received from ESP8266
document.getElementById(“description”).innerHTML = result; //description will now show the response received
fullset = result.split(“#”);
The response we receive from the ESP8266 will be of the format status#4=1#12=0#13=0#5=0#A0=756. What the result.split will do is split the string at “#” into an array of “pin and its value” pair. So the array will look like 4=1,12=0,13=0,A0=756. fullset will store this array and you can call any entry based upon fullset[position of entry].
In the following “for loop”, we will further segregate the values to make them usable. The for loop will run as long as the length of the response received.
for(i = 1; i < fullset.length; i++){
PinPair = fullset[i]; //for the value of i=1, PinPair will be “4=1”
singleset = PinPair.split(“=”); //this will cause PinPair to split at “=” into an array of [4,1]
PN = singleset[0]; //PN will hold the pin number,example 4
Pinstatus = singleset[1]; //this will hold the status of pin 4, for example 1
if (PN > 11) // if pin number is greater than 11 i.e. pin 12 and 13
{
ActNum = “action” + PN; // eg for pin 12, ActNum=action12
TxtNum = “text” + PN; // TxtNum=text12
if (Pinstatus == 0)
{
PinAct = “1”; //If the current status of pin 12 is 0, set text to Off and PinAct to 1
text = “Off”;
}
else
{
PinAct = “0”;
text = “On”;
}
document.getElementById(ActNum).value = PinAct” will change the value of action12 in main HTML to 1. What this will do is the next time when you click on GPIO 12 i.e. pin12, it will send a value of 1 as currently its value is 0. This makes it a toggle switch.
“document.getElementById(TxtNum).innerHTML = text;” will change the text below button 12 to be Off as pin status is 0.
if (PN == 4)
{
TxtNum = “text” + PN;
if (Pinstatus == 1)
{
text = “On”;
}
else
{
text = “Off”;
}
document.getElementById(TxtNum).innerHTML = text;
}
In the case of pin 4, since it is not a toggle switch, we do not require PinAct. If Pin status is 1, text2 in the HTML will be replaced by On and vice versa.
if (PN == 5 )
{
PinVal = parseInt(singleset[1]); //Since pin 5 is analog output, it has values between 0 and 255. This integer value will need to be extracted from the array using parseInt() in order to be usable.
DacNum = “dac” + PN; //dac5
ValNum = “valueDac” + PN; //valueDAC5
document.getElementById(DacNum).value = PinVal; //This will set the value of dac5 to the actual value from 0 to 255 in the HTML page i.e. the slider
document.getElementById(ValNum).innerHTML = PinVal; //This will display the value of valueDAC5 below the slider
if (PN.substr(0,1) == “A”) //if the pin is an analog input pin A
{
PinVal = parseFloat(singleset[1]); //the value of A0 received from ESP8266
AnalogNum = “analog” + PN.substr(1,2); //analog0
document.getElementById(AnalogNum).value = PinVal; //This will change the value in the text box analog0 to the value of light brightness received from ESP8266
Code for Changing Digital Output and Auto update of Digital Status
The Page updates the status of pins asynchronously every 4 seconds. The following script will change the status of the pin when the button (12 or 13) is pressed and it will also command the ESP8266 to change the digital output (pin 12 or 13). When we press pin 12 for example, the script sends 2 values with the script. The 2 values – “pin number” and “action” will be used here. (Note: The following explanation will use pin 12 as an example with a pin state of 1.)
function sendbutton(Pin,action){
document.getElementById(“description”).innerHTML = “Processing Button Click”;
server = “digital/” + Pin + “/” + action; //digital/12/1
request = new XMLHttpRequest();
request.onreadystatechange = updateasyncbutton;
request.open(“GET”, server, true);
request.send(null) ;
AJAX request will be created and sent as “http://ip address of ESP8266/digital/12/1 to ESP8266 and updateasyncbutton script will be run. updateasyncbutton script will process the response coming back from ESP8266 i.e. in the form of digital,12,1.
Code for Changing PWM Output and Auto update of Slider
The following script kicks in when the value of slider 5 changes. The event will send 2 values i.e. Pin=5 and value=position of slider
function sendDac(Pin,value){
ValNum = “valueDac” + Pin; //valueDac5
document.getElementById(ValNum).innerHTML=value;
document.getElementById(“description”).innerHTML = “Processing Slider”;
server = “dac/” + Pin + “/” + value; //dac/5/190
request = new XMLHttpRequest();
request.onreadystatechange = updateasyncDac;
request.open(“GET”, server, true);
request.send(null);
The above code creates and sends a request to ESP8266 as “http://ip address of ESP8266/dac/5/190 and runs script updateasyncDac. What this function does is change the value of slider and the value below it.
Arduino Sketch explained
#include <ESP8266WiFi.h>
#include “indexl.h” //This file contains the HTML code
const char* ssid = “SSID”;
const char* password = “PASSWORD”;
// Create an instance of the server
// specify the port to listen on as an argument
WiFiServer server(80);
int dac = 0; //The initial value of pin 5
int DigitalPin[] = {4, 12, 13}; //the array holding the digital pins so that we can reference them easily using for loops
int DacPin = 5;
void setup() {
Serial.begin(115200);
delay(10);
pinMode(4,INPUT);
pinMode(4, INPUT_PULLUP); //Using Input Pullup for the digital input to work
pinMode(12,OUTPUT);
pinMode(13,OUTPUT);
// Connect to WiFi network
Serial.println();
Serial.println();
Serial.print(“Connecting to “);
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(“.”);
}
Serial.println(“”);
Serial.println(“WiFi connected”);
// Start the server
server.begin();
Serial.println(“Server started”);
// Print the IP address
Serial.println(WiFi.localIP());
}
void loop() {
// Check if a client has connected
WiFiClient client = server.available();
if (!client) {
return;
}
// Wait until the client sends some data
Serial.println(“new client”);
while(!client.available()){
delay(1);
}
// Read the first line of the request
String command1 = client.readStringUntil(‘/’); //This stores the irrelevant portion of the URL
String command = client.readStringUntil(‘/’); //This will parse the rest of the URL into valid inputs
if (command == “digital”) { //for example /digital/12/1
int pin, value;
pin = client.parseInt(); //for /digital/12/1, pin=12
Serial.println(pin);
if (client.read() == ‘/’) {
value = client.parseInt(); //for /digital/12/1, value=1
digitalWrite(pin, value); //lights LED connected to Pin 12
}
else {
value = digitalRead(pin);
}
client.print(F(“digital,”));
client.print(pin);
client.print(F(“,”));
client.println(value); //sends digital,12,1 to web page
}
else if (command == “dac”){ //for example /dac/5/190
int pin, value;
pin = client.parseInt(); //for /dac/5/190, pin=5
if (client.read() == ‘/’) {
value = client.parseInt(); //for /dac/5/190, value=190
dac = value; //dac is used as a placeholder for storing slider value
analogWrite(pin, value); //lights led on pin 5 using PWM
}
else {
value = dac;
}
client.print(F(“dac,”));
client.print(pin);
client.print(F(“,”));
client.println(value); //sends dac,5,190 to web page
}
else if (command == “status”) { //for example /status/99
int pin, value;
client.print(F(“status”)); //the string of data will start with “status”
for (int thisPin = 0; thisPin < 3; thisPin++) { //which means pins 4,12,13
pin = DigitalPin[thisPin]; //for thispin=0, DigitalPin[0]=4
value = digitalRead(pin); //status of pin4 i.e. 0 or 1
client.print(F(“#”));
client.print(pin);
client.print(F(“=”));
client.print(value);
}
{
pin = DacPin;
value = dac;
client.print(F(“#”));
client.print(pin);
client.print(F(“=”));
client.print(value);
}
{
value = analogRead(A0);
float lux=value;
client.print(F(“#A0”));
client.print(F(“=”));
client.print(lux);
} //after for loop, the string will be status#4=0#12=0#13=1#5=0#A0=756.00
client.println(“”);
}
else {
String s = “HTTP/1.1 200 OK\r\nContent-Type: text/html\r\n\r\n”; //Send web page if request is empty i.e. the initial request
s += file1;
client.flush();
// Send the response to the client in bursts of 2000
while(s.length()>2000)
{
String dummy = s.substring(0,2000);
client.print(dummy);
s.replace(dummy,” “);
}
client.print(s);
delay(1);
Serial.println(“Client disconnected”);
// The client will actually be disconnected
// when the function returns and ‘client’ object is destroyed
}
}



Pingback: Control Input Output of Arduino Yun with AJAX | Baba AweSam
Dear Baba AveSam
I have got some missing files. I have uploaded the library, still it gets another error. Could you send the following libraries so that it will work better. salih.okur@gmail.com
#include
^
compilation terminated.
exit status 1
Do you have the esp8266 package installed in arduino IDE?
I have downloaded but not installed completely. Do you thing is the problem?
You can follow this guide for installing esp8266 support in arduino IDE
https://learn.adafruit.com/adafruit-huzzah-esp8266-breakout/using-arduino-ide
By the way, thanks alot for you invaluable help. Best regards.
Dear Samir thanks alot for your help. I tried everything in the links. But I have still the following message coming from IDE during the upload. It cuts without upload to the Arduino Mega.
trying to connect
flush start
setting serial port timeouts to 1 ms
setting serial port timeouts to 1000 ms
flush complete
espcomm_send_command: sending command header
espcomm_send_command: sending command payload
read 0, requested 1
warning: espcomm_sync failed
error: espcomm_open failed
error: espcomm_upload_mem failed
SO NO UPLOAD TO THE ARDUINO MEGA.
Do you have any suggestions?
This tutorial is meant for ESP8266, not Arduino Mega
Hello
Thank you it is working fine
But it is working only on my Android Phone
It is not working on My PC! (tested firefox and chrome)
What need to be enabled on my PC ?
There is no reason it should not work on chrome. When in chrome, hit F12 to see whether any errors are generated when you click on buttons.
thank you
This is an excellent work.
Hi Baba AveSam
I’m a nob when in comes to Webstuffs, and while I can get your project running on my ESP-01 I fail to map my outputs correctly.
Are you able to give a very simple example where you have a static weeb page that controls one GPIO pin on button click?
Thanks for all your work!
You can use the following files which is for esp01
https://www.dropbox.com/s/0ogvppb7wxnkewa/ESP01ippdutoggle.ino?dl=0
https://www.dropbox.com/s/9pmozm1oloc00r8/espipswitchtoggle.h?dl=0
Thanks!
Great tutorial!
I am an absolute NOOB but managed to successfully upload this ESP01 example with help of your tutorial. Many thanks for your work!
I have an ESP01 with only the GPIO2 and GPIO0 available.
Can you please point me out how I can use one of these as an input (button) and the other one as an output (LED).
I’m trying to change the code but I’m afraid that I will mess everything up.
Is it in the INO file that I need to change things or in the indexh?..
Let’s say I want (what is now) the Digital Output (pin 12) to be an output on GPIO2 and the state of Button should be visible while connected to GPIO0 ?
I want to learn but I don’t want to mess everything up..
It is possible to modify only the INO and make it work for your requirement. I suggest you to reverse your requirement as GPIO0 is a special purpose pin which helps esp8266 to go to firmware boot mode when held low so it is best to keep it only as output. GPIO2 can be input. You can modify the pin number 12 in sketch to GPIO0 for digital output and pin number 4 to GPIO2 for input. Dont change the pin 12 and 4 in the command URL as this corresponds to the HTML code. So even though the HTML will request pin 4, use the trigger to switch GPIO2 by mapping 4 in url to GPIO2.
Thanks for your suggestion on the ESP01.
You work with the Huzzah module? This has the same pinout as the ESP12?
I tried your suggestion with reversing the GPIO’s.
But only changing the pinnumbers in the INO file does not work.
I’m searching if the same pinout is used for the ESP01 as ESP12.
I think that the scripts works only if the same connection is made on the board and the chip?
So I need to make sure that for instance GPIO0 is the same on the ESP01 as the ESP12.
Then, something tells me that I need to edit the indexh file too?
The script sends a line of code with the pin number that is used in the INO file too.
The pin number is extracted from the line that is send and used as a command to the chip?
I’m sorry for bothering you with this, but the more I look into this the more confused I get.
The proper way to proceed would be editing the indexh file and make corresponding changes in the INO. Basically its just a mapping. What matters is the digitalread and digitalwrite in INO at the proper pinout. Talking about pinout, I have used all 3 Huzzah, NodeMCU as well esp01. Whatever you use, the pinouts labelled on the board will correspond to the GPIOs.
I’ve managed to get the “ESP01ippdutoggle” example working and this feels like heaven. Thank you a thousand times for this code!!
But my brain is rusty, I feel old because I can’t manage to get the “esp8266_web_ajax.ino” working on an ESP01.
The thing is that I want to edit this file to get 1 output and 1 input visible on a webpage. Nothing more.
So I started editing the “esp8266_web_ajax.ino” file and the “indexl.h” in all kinds of variations but I don’t seem to get the right settings.
Is it please possible to show me the way?
In the “esp8266_web_ajax.ino” example I would like to see GPIO 0 or 2 as an input (you preffered 0 as an output), and one of these two as an output.
What do I need to edit in the code?
Thank you!!
Remove all things related to dac and analog from ino sketch and enter this
int DigitalPin[] = {2, 0};
pinMode(2,INPUT);
pinMode(2, INPUT_PULLUP);
pinMode(0,OUTPUT);
you need to remove irrelevant code from .h and add below
"if (PN == 2)\r\n"
"{\r\n"
"TxtNum = \"text\" + PN;\r\n"
"if (Pinstatus == 1)\r\n"
"{\r\n"
"text = \"On\";\r\n"
"}\r\n"
"else\r\n"
"{\r\n"
"text = \"Off\";\r\n"
"}\r\n"
"document.getElementById(TxtNum).innerHTML = text;\r\n"
"}\r\n"
"if (PN = 0)\r\n"
"{\r\n"
"ActNum = \"action\" + PN;\r\n"
"TxtNum = \"text\" + PN;\r\n"
"if (Pinstatus == 0)\r\n"
"{\r\n"
"PinAct = \"1\";\r\n"
"text = \"Off\";\r\n"
"}\r\n"
"else\r\n"
"{\r\n"
"PinAct = \"0\";\r\n"
"text = \"On\";\r\n"
"}\r\n"
"document.getElementById(ActNum).value = PinAct;\r\n"
"document.getElementById(TxtNum).innerHTML = text;\r\n"
"}\r\n"
Not able to paste code properly. use the image linked.
Hello again,
I’ve been trying to get it work, I get a webpage but when I push the button, it doesn’t reply.
I’m more an hardware guy so the code is the most difficult in all my projects.
Could you please have a look at the code I’ve got and help me with it?
A million thanks!!
I’ve typed the code in your sceenshot for future generations:
——————————————————–
” Digital Output\r\n”
“\r\n”
“\r\n”
“\r\n”
“\r\n”
“GPIO 0\r\n”
“Off”
“\r\n”
“\r\n”
” Digital Input\r\n”
“\r\n”
“\r\n”
“GPIO 2\r\n”
“\r\n”
“Off\r\n”
“\r\n”
“\n\n”
And for the INO:
———————————————————
#include
#include “indexl.h”
const char* ssid = “abcde”;
const char* password = “feghahagzzhgege”;
// Create an instance of the server
// specify the port to listen on as an argument
WiFiServer server(80);
int DigitalPin[] = {2, 0};
void setup() {
Serial.begin(115200);
delay(10);
pinMode(2,INPUT);
pinMode(2, INPUT_PULLUP);
pinMode(0,OUTPUT);
// Connect to WiFi network
Serial.println();
Serial.println();
Serial.print(“Connecting to “);
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(“.”);
}
Serial.println(“”);
Serial.println(“WiFi connected”);
// Start the server
server.begin();
Serial.println(“Server started”);
// Print the IP address
Serial.println(WiFi.localIP());
}
void loop() {
// Check if a client has connected
WiFiClient client = server.available();
if (!client) {
return;
}
// Wait until the client sends some data
Serial.println(“new client”);
while(!client.available()){
delay(1);
}
// Read the first line of the request
String command1 = client.readStringUntil(‘/’);
String command = client.readStringUntil(‘/’);
Serial.println(command1);
Serial.println(command);
if (command == “digital”) {
int pin, value;
pin = client.parseInt();
Serial.println(pin);
if (client.read() == ‘/’) {
value = client.parseInt();
digitalWrite(pin, value);
}
else {
value = digitalRead(pin);
}
client.print(F(“digital,”));
client.print(pin);
client.print(F(“,”));
client.println(value);
}
else if (command == “status”) {
int pin, value;
client.print(F(“status”));
for (int thisPin = 0; thisPin 2000)
{
String dummy = s.substring(0,2000);
client.print(dummy);
s.replace(dummy,” “);
}
client.print(s);
delay(1);
Serial.println(“Client disconnected”);
// The client will actually be disconnected
// when the function returns and ‘client’ object is destroyed
}
}
This seems to be right
I can’t seem to get the indexh code pasted in this forum…
Dear Samir,
My last question for you, and them I will never ask you anything again.
Is it possible to adapt the ESP01ippdutoggle file in that way that the slider is gone and replaced with an INPUT from GPIO2?
I’ve been triying but I don’t seem to get the code :-s
Thanks again
Excellent code Baba AveSam,
I find on my IOS phone the page displays but doesn’t update the analog values and the GPIO wont toggle etc. Within IE11 everything works perfect. Do you have any idea why?
Sorry, you probably should ask an HTML expert.
Hi.
I have tried to download the files from your dropbox but i am unable to do so. Could you re-share them?
Thanks in advance.
I have rechecked the links and they are working. If it still not working, message me through the about me page and I will mail you.
I could not directly download them. I sent them to my personal dropbox and downloaded them there.
Thank you! 😀
Hi, it’s an excellent work. I want a change with the push button operation so the led GPIO 13 goes to HIGH if is it LOW or LOW if is it HIGH. Can you suggest the changes in the code ?
Whatever you want, after that enter the following code. Replace 12 with 13 for your requirement
if(digitalRead(12))
{
digitalWrite(12, 0);
client.print(F(“12,0”));
}
else
{
digitalWrite(12, 1);
client.print(F(“12,1”));
}
hi samirsogay,
Your example was very useful and trigger me to start my own project and webserver. I have a question regarding HTML code, this part is very difficult to code unless we use kind of WYSIWYG. Do you have any suggestion, can we program using this kind of software instead of pure coding. imagine if your webserver has multiple pages or it is little bit complicated, would be very difficult start coding from scratch…
Any idea is very helpful. one of the functionality I am looking for is to make a graph in Html, have you came across ? Do you have any idea how to make a graph in your webserver without using any internet connectivity to outside world for api.
thanks for help
Navid
Hi Navid,
There is a software called converthtml.exe which will convert your page to be usable in an esp8266. As far as the graph is concerned, I did see an example in arduino IDE but i am not able to find it. It was either in ESP8266 or Arduino YUN examples.
Hello,
the program is working fine, both on my phone and PC.
I want to put more function on the page and I can’t get it. For example I have a DS18B20 temperature sensor and I can’t integrate in the page to show the temperature.
I made just to show in the status line at the end the temperature. Now I want to have it in the table, new row. My reading function is getTemp(). Client.println(getTemp()); just show the temp in the line.
Can you help me to make it working in the table?
Thank you.
You might have to take help from someone who knows HTML well.
Hi ,
I dont have any readings
can you please, help me
thanks
If you can give more details, maybe I can.
Wow. I’m working on a simple project that is different than your specific project, but the very big amount of work that you put in will make my project AWESOME! I really appreciate the information on this page.
If all goes well and I can manage to modify everything to my liking, I will be posting another comment describing my modifications.
Thanks a million!!
Good work. Thanks.
Hello! I will program in ESP-201. The page with the interface opens, the buttons are pressed but nothing happens. What am I doing wrong? Thank you
Check if there are any errors on the page. F12 on chrome browser will show the errors.
Привет!!
Firefox // Ореrа // Us br // does not work, just a table with buttons, on native win7 / 64 explorer, works partially there is no appearance of smooth scrolling of the slider. It’s just incompatibility. You just checked on Chrom and everything ??
Спасибо.
Check in chrome f12 if you are getting any errors, based on that you may have to change the code. In Internet Explorer debug mode also you can check if there are any errors on the html then you can change the arduino library file
This code, though from another project on 5100 works on all browsers. I do not really understand programming, probably you do not have the correct code, look, and check for compatibility
Processing Status – no data, about this from it is written
Pingback: Communication WebSocket avec un ESP8266 ou Arduino en Python. Test avec la librairie ws4py sur Raspberry Pi - Projets DIY - Domotique et objets connectés à faire soi-même
Dear friend, I’m from Brazil and I admire your work …
I’m trying to make several “Range” Dac controls work with your code, but I’m not getting it. Can you help me ???
I tried several ways, and although I can control the brightness of the led, I can not load the page of the 2nd and 3rd “Range” with the value set. they always go back to zero. The 1st Range is working.
int dac = 0;
int DigitalPin[] = {4, 12, 13};
int DacPin[] = {5, 15, 16};
//int DacPin = 5;
//=======================================================
else if (command == “dac”){
int pin, value;
pin = client.parseInt();
if (client.read() == ‘/’) {
value = client.parseInt();
dac = value;
analogWrite(pin, value);
}
else {
value = dac; //I tried this way:
//value = digitalRead(pin); //and also tried this:
}
client.print(F(“dac,”));
client.print(pin);
client.print(F(“,”));
client.println(value);
}
//=======================================================
In Status I tried the 2 ways, like this:
for (int thisPinDac = 0; thisPinDac < 3; thisPinDac++) {
pin = DacPin[thisPinDac];
//value = digitalRead(pin);
value = dac;
client.print(F("#"));
client.print(pin);
client.print(F("="));
client.print(value);
}
//=======================================================
and so:
/*
{
pin = DacPin;
value = dac;
client.print(F("#"));
client.print(pin);
client.print(F("="));
client.print(value);
}
*/
Thanks in advance for any help, your code has helped me a lot. !!!.
Hi,
Basically for the 3 DACs, you will have to make your HTML code such that it will have 3 sliders then they can call senddac function according to slider position. You can concentrate first on whether the slider is actually working then you can parse the URL from arduino to update web page after that.
Million thanks to you friend
You are being asked to login because h3lyorod@gmail.com is used by an account you are not logged into now.
By logging in you’ll post the following comment to Control Input Output of ESP8266 with AJAX:
Hello again friend Could you tell me if there is an error in the code, because after about 5 or 10 minutes it locks completely and I have to restart the ESP12E / WEMOS D1 R2.
Then I have to reset or restart the board. Can you tell me what I can do to prevent this?
PS: With other codes the wifi works 100% and never hangs.
I haven’t used for that long to check whether it is hanging. Try minimizing the code (keep only the things which is required) and see if it makes a difference.
Hello, i am having some troubles on my code. I would like to build a wifi thermostat ( temperature controller ) using nodemcu lolin esp8266 12e and i can’t build the following scenario: when i click a button i want that Tref1 to decrese by 0.5 and when i click another button, to rise 0.5. it is like a button without feedback parameter.
html code:
P1 0 – 6
+
NA
–
function getDataTref1() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById(“Tref1Value”).innerHTML =
this.responseText;
}
};
xhttp.open(“GET”, “readTref1”, true);
xhttp.send();
}
Arduino code:
void handleRoot() {
String s = MAIN_page; //Read HTML contents
server.send(200, “text/html”, s); //Send web page
}
void handleTref1() {
float b = Tref1;
String Tref1value = String(b);
server.send(200, “text/plane”, Tref1value); //Send Tref1 value only to client ajax request
}
I didn’t exactly understand your code. As you are having 2 buttons, there should also be 2 different parameters you should be sending. Lets say one parameter is increase and another is decrease. In the arduino code if you have a default temperature then if the parameter you receive in arduino code is increase then increase the value of temperature by 0.5 and similarly for decrease. let the arduino code do the calculation rather than html. I am assuming you are not sending temperature value from HTML.
Thank you very much for sharing this sketch. It’s the closest I’ve found to what i need. The status monitor on GPIO4 is unique amongst all sketches Ive seen in this category (Wish there was a simple way to show “on” time for that pin). It will be used as a basement sump monitor for my Dad.
I am a total (67 year old) noob trying to wade through this new found passion. My problem is the ESP8266 requires frequent resets… From a few minutes to a few hours. I’ve used different routers, assigned static IP and eliminated all possible sources of RF interference. I’m so intent on using this sketch, I’ve connected a second ESP8266 NodeMcu, using a sketch with a momentary switch, to the reset pin on the first one. This works, but I’m hoping for a better solution. Any help would be appreciated.
Thank you.
Redisette
Good to hear it has been useful to you. There are a few things you can try. Try adding WiFi.mode(WIFI_STA); in void setup and see if it makes any difference to the stability of the esp8266. Also, you can remove all unwanted code from the sketch. ESP8266 has single processor which processes the code and also does wifi, so if the code is too heavy wifi can disconnect. If your code is already optimized then you can experiment with esp32 which has dual core so one core can process the sketch and another can do wifi. For the ON time, if you are good in HTML, then you can show the time for which the button was ON OR You can have a variable store the time at which pin went high in arduino code and send it every minute to the HTML page.
Hello, Thank-you for this nice example. It look to work well. I’l can upgrade some application and migrate they to AJAX.
Esselamun aleykum,
I need a 30-300 sn on off time adjustable four channel timer relay using ESP12E. Could you help me? Thank you.
Wa Alaikum Assalam,
I have a similar code and you can modify to your requirement.
https://www.dropbox.com/s/cbgx2bg6jsaf9oz/ESP8266ippdutogglewithtimer.ino?dl=0
https://www.dropbox.com/s/9pmozm1oloc00r8/espipswitchtoggle.h?dl=0
sir how can i use this code in esp32. i am doing home automations
You can modify this code for esp32 by removing #include and adding #include . Other than that, there are may videos pertaining to Home Automation on my youtube channel. Hope those helps.
How to do, that ESP will send information how many inputs, DAC and outputs is available and web page will dynamicaly modificate ?
Interesting page
Still trying wifi for my thermostat